- A simple jQuery pagination plugin, 3 CSS themes and Bootstrap support. CSS Themes 'light-theme' 'dark-theme' 'compact-theme' Download. Get the zip containing the plugin and the CSS themes here. Step 1: together with JQuery, include jquery.simplePagination.js in your page.
- Basic Pagination. If you have a web site with lots of pages, you may wish to add some sort of pagination to each page. A basic pagination in Bootstrap looks like this.
- Select a widget, choose from three widget sizes, then tap Add Widget. You can also add widgets from Today View. From Today View, touch and hold a widget until the quick actions menu opens, then tap Edit Home Screen. Drag the widget to the right edge of the screen until it appears on the Home Screen, then tap Done.

Most StudioPress themes include a front page file which normally includes widgets.
If you also want to includes your latest posts dynamically, you can enable the standard loop before or after the widget area’s.

A simple jQuery pagination plugin, 3 CSS themes and Bootstrap support. CSS Themes 'light-theme' 'dark-theme' 'compact-theme' Download. The Page plugin lets you easily embed and promote any public Facebook Page on your website. Just like on Facebook, your visitors can like and share the Page without leaving your site. You can use the Page plugin for any Page that is not restricted, for example, by country or age. Related Topics: Social Plugins FAQs Other Social Plugins.
Another option is to add a custom grid loop which also enables you to display your posts in a grid type layout or simply as features which are like the standard loop archive.


The only problem is, it may not generate pagination.
In this tutorial, i’ll provide the entire front-page.php template which includes all the code tested on the News pro theme. You can modify the classes to fit in with your existing themes classes.
The template code has also been coded so it solves another important problem which we’ll discuss after you copy and paste this code:
Here it is:
If you simply added a custom loop or grid loop to our home or front page template file you would suffer these problems:
- It wouldn’t include pagination
- If it did include pagination, the 2nd and subsequent paginated pages will also include the widgets you have coded in your template file to display on every paginated page.
The code above includes the solutions to solve both problems so:
- Only your front page includes the widgets
- All paginated pages linked to your front page only display your standard loop like a posts page without widgets.

On top of this, you can also choose how you want your posts displayed:
- In a grid loop, 2 excerpts side by side
- The first post in full and the rest excerpts.
- Full content width featured and then grid excerpts.
Screen Shots
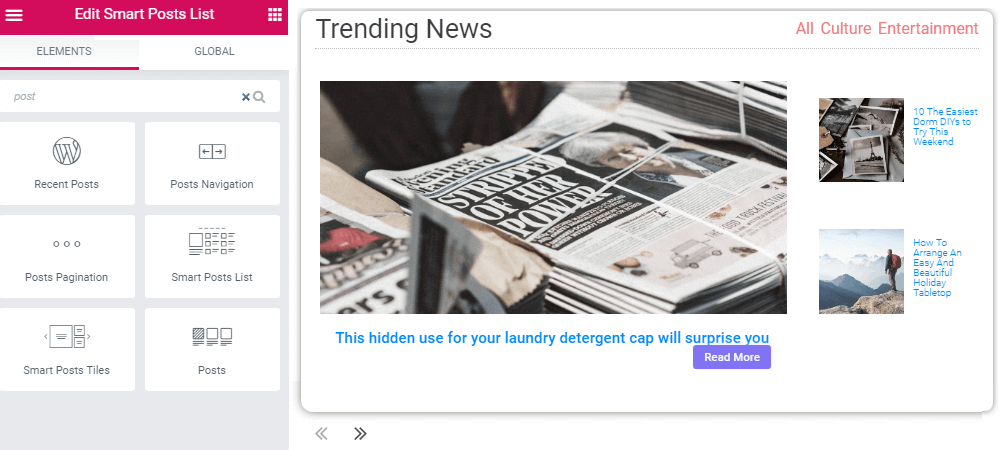
Confused? Here’s what the the front page & paginated pages look like after adding the code.
And here’s what the 2nd and subsequent paginated pages look like without the home page widgets.
Algolia Pagination Widget
Related Tutorials

Comments are closed.